Недавно потребовалось решить задачку – как собрать и сохранить UTM-метки в WooCommerce – популярном плагине магазина для WordPress, при переходе на страницу товара или сразу в корзину для их дальнейшей передачи в облачную CRM, но лишь после того, как проходит оплата товара. Передачу в CRM здесь рассматривать не будем, это отдельная история, ограничимся лишь сохранением UTM-меток к заказе.
Как известно, страницу товара от страницы просмотра созданного заказа отделяют еще несколько страниц как минимум: это страницы корзины и оформления заказа. На время их прохождения метки нужно где-то сохранять. Для этих целей отлично подошел встроенный в WooCommerce механизм работы с сессиями, который, к слову сказать, сохраняет информацию в JSON-формате в базе данные, где ее легко при желании можно посмотреть. В итоге родилась следующая функция для сбора UTM-меток и сохранения их в сессии WooCommerce, вместе с данными корзины и заказа:
function my_wc_collect_utm_codes() {
$utms = [];
// Определяем массив возможных меток
$utm_keys = ['utm_source', 'utm_medium', 'utm_campaign', 'utm_content', 'utm_term'];
// Собираем переданные метки в массив, если они есть
foreach($utm_keys as $key) {
if ( isset($_GET[$key]) && !empty($_GET[$key]) ) {
$utms[$key] = strip_tags( (string) wp_unslash($_GET[$key]) );
}
}
// Обнаружили utm-метки в url? Сохраняем в сессию
if (sizeof($utms) > 0) {
WC()->session->set('utm_params', $utms);
}
}
Эту функцию и весь последующий код можно добавить в файл functions.php активной темы или сделать на их основе собственный плагин – кому как удобнее.
На следующем шаге нам нужно вызвать эту функцию при открытии страницы с описанием товара/продукта, если мы хотим собирать метки именно там. В качестве триггера этого события хорошо подошел один из хуков WooCommerce, вызываемый при открытии страницы с описанием продукта/товара:
// Cобираем UTM-метки при открытии страницы товара
add_action( 'woocommerce_before_single_product', 'my_wc_collect_utm_codes', 10 );
Остается самое интересное – после прохождения всех стадий формирования заказа извлечь UTM-метки из сессии и добавить их в виде метаданных в наш заказ. С этой задачей справилась другая функция, подключенная к хуку woocommerce_checkout_order_processed:
/**
* Сохраняем utm-метки в метаданных заказа в момент его обработки, после извлечения их из сессии, в которую уже не будет доступа
* при изменении статуса заказа извне.
*/
add_action('woocommerce_checkout_order_processed', 'utm_codes_checkout_order_processed', 10, 3);
function utm_codes_checkout_order_processed( $order_id, $posted_data, $order ) {
$order = wc_get_order( $order_id );
if ( isset(WC()->session) ) {
$utm_session = WC()->session->get('utm_params');
$order->add_meta_data('utm_codes', json_encode($utm_session));
$order->save_meta_data();
}
}
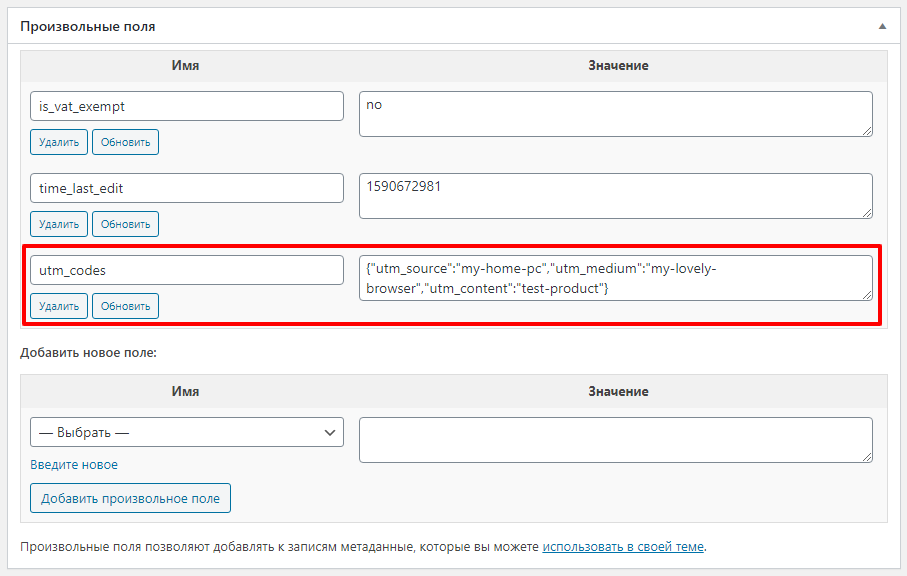
UTM-метки сохраняются в заказе в одном из т.н. «произвольных» полей в JSON-формате и выглядят приблизительно так:
JSON-формат хорошо читаем, понятен, а также удобен для последующей программной обработки, если таковая потребуется.
Еще следует добавить, что для безопасности использования функций WooCommerce и объекта WC(), следует соответствующий код обернуть в проверку активности плагина магазина на сайте:
// Включен ли плагин WooCommerce?
if ( in_array( 'woocommerce/woocommerce.php', apply_filters( 'active_plugins', get_option( 'active_plugins' ) ) ) ) {
// Здесь используются функции и объекты WooCommerce...
// ...
}
Также для удобства и большей безопасности использования данного кода в других местах сайта, я создал свой экшн, вызывающий функцию сбора и сохранения меток:
// My action to collect umt-codes
add_action('woocommerce_collect_utm_codes', 'my_wc_collect_utm_codes');
Вот собственно и все.